Blogs

Blogs are displayed using two templates; Blogs and Blog posts.
Blogs
This template defines the layout and appearance of the blog menu page where all articles are displayed.
Number of posts per page
Set the maximum number of blog posts to display on each page, between 20-80.
Number of columns on desktop
Set to 2, 3 or 4 column layout. Note: On mobile, the layout is always single column.
Blog post card
Choose whether to show featured image and whether to show the article excerpt.
Padding
Set the top and bottom padding, as well as the padding on the grid itself.
Blog posts
This template defines the layout and appearance of each article. The blog post template comprises of three blocks; Header, Content and Footer.
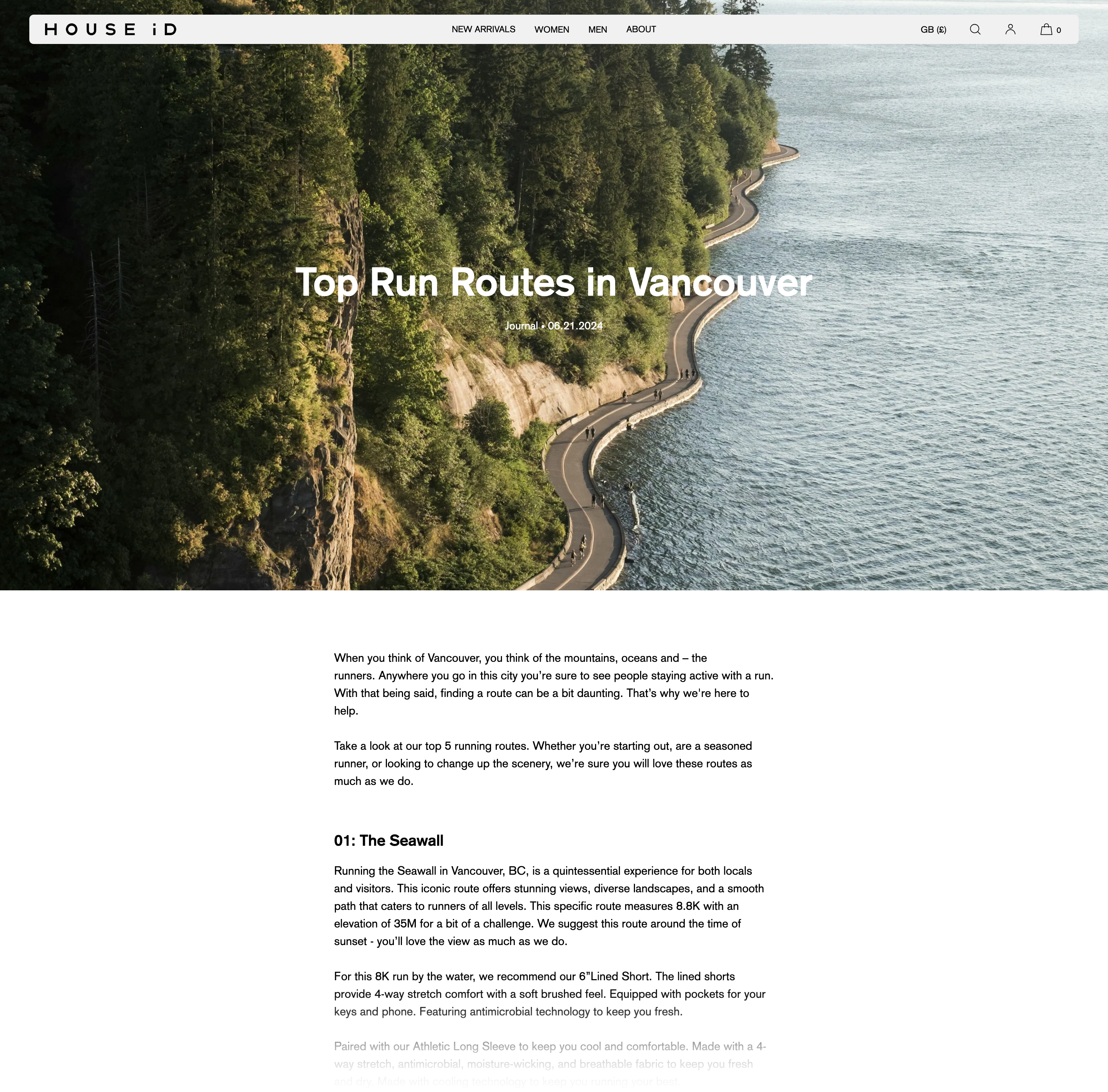
Header
Displays the article featured image, title and other article data. You can choose the following settings.
| Header style | Choice of fullscreen banner, standard banner or stacked |
| Image aspect ratio | Choice of landscape 6:4, landscape 16:9 or adapt to the image |
| Padding | Set the top/bottom padding around the image |
| Content to show | Choose whether to show author, blog title, date and excerpt |
| Text alignment | Choose left or right alignment |
Content
You can set the top and bottom padding as required.
Footer
You can specify what data to include (such as author, date and tags) and whether to enable sharing via social media. You can also turn on/off certain social media channels according to your preference.
Creating different blog templates
If you have different blogs and would like different layouts or settings for each blog, you can create a new template.