Video banner

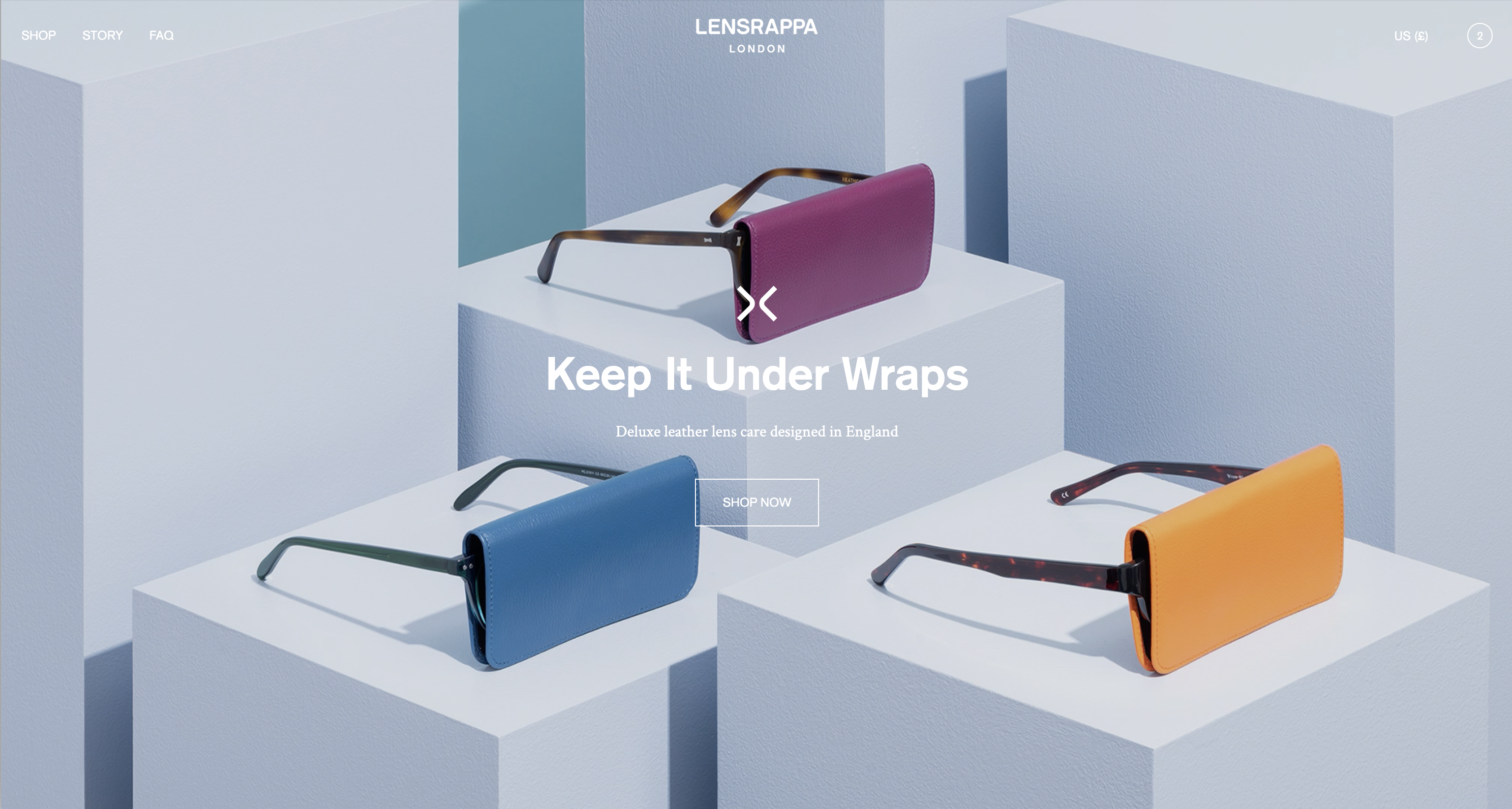
The video banner lets you engage your store visitors with the impact of high quality video playing seamlessly in the banner with overlaying text.
The video banner can include a number of insertable blocks:
- Caption
- Heading
- Sub heading
- Button/s
- Logo
Banner height
Choose from ‘Full screen’, ‘Large’, ‘Medium’ or ‘Slim’.
Video
Add your video file. Must be mp4 file format. Recommended size at least 1800px wide. Recommended aspect ratio for best desktop performance: 16:9 or 6:4.
Mobile video
Optional: Add a mobile-specific video. This allows you to create and upload a video that’s optimized for mobile in terms of the creative, aspect ratio and file size. For mobile, the recommended aspect ratio is either 1:1 or 4:5 depending on the size you set your banner.
Text
Choose from 7 positions. This will set the position of your text within the banner space. Choose a position and alignment that works well with your video and also that blends other areas of your store design.
Tip: If you set the text position to left or right, you’ll only see an effect if you also set the text width to 75% or 50%.
You can also choose and configure:
- Text alignment (left, center, right)
- Text width and
- Top and bottom padding
Color scheme
Set the foreground color to white, or any color from your theme color settings. Choose any background color using the built-in color picker.