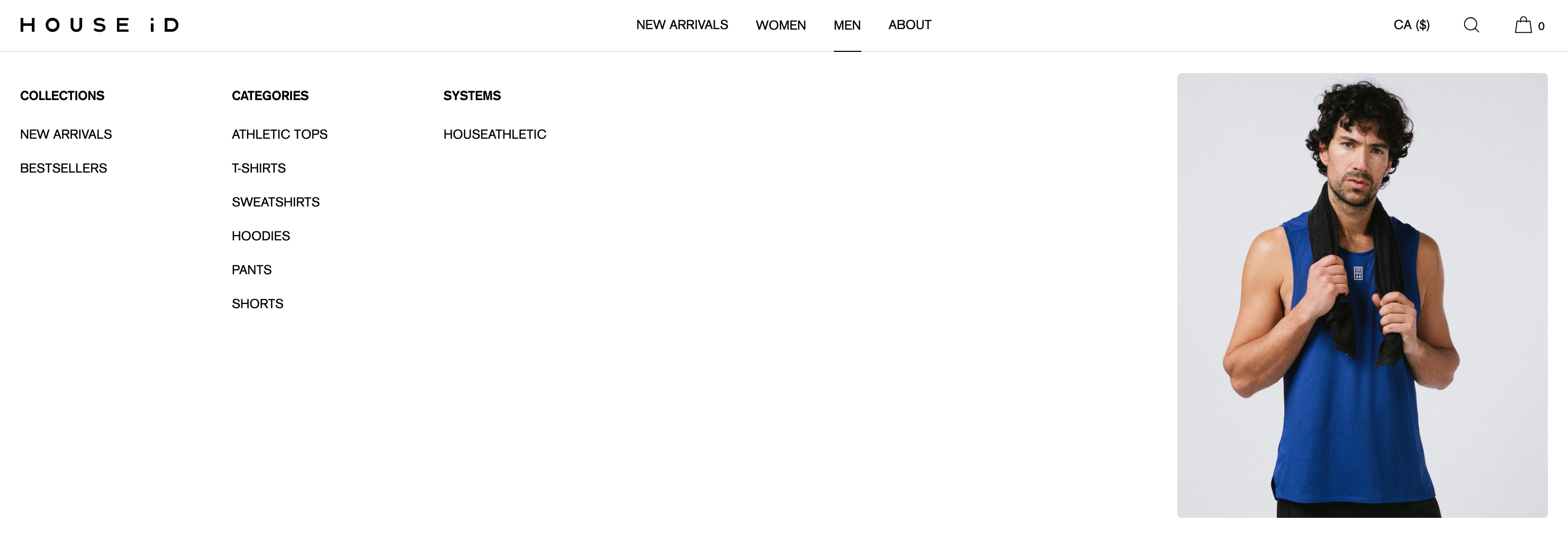
Header

The Header contains your logo, main navigation and key toolbar for search, account, cart and market selector.
A number of visual and functional options are available to configure the header to suit your store.
Logo
We understand, your logo is your most valuable and important brand asset. A number of options are available to ensure your logo looks perfect at the head of your site. Upload your logo within the main theme settings.
| Logo position on mobile | Choice of center or left |
| Logo position on desktop | Choice of left, center, top left or top center. The latter two options will result in the navigation list being positioned below the logo. Choose the position that you feel is most appropriate for your brand. |
| Logo size | Set the size of your logo with separate settings for mobile and desktop. Be careful to check your site, especially on mobile, to ensure that your logo is not too large.Note: The logo size is also limited by the header bar height. |
Tip: Crop your logo file/s tightly around the logo itself with only 1-2px spare. When setting the size of your logo, ensure that there is a comfortable amount of clear space horizontally between your logo and interactive elements such as the menu button, search button and cart button. Always check at different screen sizes.
Menu
Choose the main menu and an optional secondary menu. If you create nested (sub) navigation menus, the theme will automatically adapt to these. The theme supports up to three levels of nested menu. i.e. Primary > Child > Grandchild.
The secondary menu is optional and can be useful for showing items such as a size guide, FAQs or contact links - any item that you wish to include in the mobile drawer but which are not considered primary navigation items.
For more information about creating menus, visit:
help.shopify.com/en/manual/online-store/menus-and-links
For more information about creating mega menus and/or dropdown menus:
help.shopify.com/en/manual/online-store/menus-and-links/drop-down-menus
Header style and behaviour
Change the look of the header bar by setting style options such as border, shadow and corner radius and homepage transparency.
| Bar height | Set the height of the header bar, with separate settings for mobile and desktop |
| Header bar type | Choose between ‘Standard bar’ or ‘Lozenge’.‘Lozenge’ adds margins around the header bar, so that background header images can be seen behind it. |
| Scroll behaviour | Sticky: Header bar remains visible at all times when scrolling down pages Scroll: Header bar remains at the top of the page when scrolling down. |
| Menu breakpoint | This controls the point at which the menu will compress into a drawer. ‘Auto’ will automatically calculate the length of the menu and implement a suitable breakpoint. This is to prevent overlap between menu, logo and other header elements. Other settings allow you to manually set the breakpoint, if preferred. |
| Corner radius | Set the corner radius of the header bar |
| Border opacity | Set the strength of the border from 0-100%. By default, the border is set to 10% opacity. |
| Border width | Set the width of the menu bar border. By default the border spans the full width of the bar - alternatively you can set it to fit the width of the menu items. |
| Internal menu border | This setting applies when the logo position is set to top center or top left. It affects the border between the logo and the menu list. Choice of full width, margin or none. |
| Shadow opacity | Default: 0%. Choose up to 50%. |
| Transparent on homepage | Activating this setting removes the background until the user scrolls down the page. This creates an elegant look, and works especially well with image or video banners at the top of your homepage (provided that the images are dark enough for sufficient contrast). Before activating this setting, ensure you have uploaded a transparent main logo and inverted logo. |
| Hide border before scroll | When selected, the header border is hidden until scroll. If however you prefer the header to have a border on first landing, turn this off. |
| Transparent header color | Set the color of the transparent header to either white (default) or no color change. |
| Desktop menu type | Choose between ‘Dropdown’ or ‘Drawer’ for desktop. Please note: If the length of your primary navigation list is long to fit within the menu bar, it will be compressed into a drawer style menu except on screen sizes large enough to display it in full. |
Drawer settings
| Menu icon | Choose from a two line or three line ‘hamburger’ icon or a dots icon |
| Drawer sub menu style | Choose from a typical horizontal sliding menu or an accordion style menu. |
| Text alignment | Choose left or center alignment. |
| Drawer menu vertical spacing | Set the vertical spacing of menu lists within the drawer |
| Show borders | Choose whether to display horizontal borders on menu lists within the drawer |
| Shop All links | ‘Shop all’ links can be be turned on/off. These links can be useful on mobile as they provide an explicit link to a menu category. Within the settings, you can specify the position of the ‘Shop all’ link - first or last, and you can specify your own wording. |
Dropdown settings
| Dropdown icon | Choice of ‘none’ or ‘arrow’ |
| Dropdown highlight style | Set the highlight style for primary menu links (choice of opacity, underline or none) |
| Dropdown menu link highlight | Set the highlight style for links within the dropdown menu (choice of opacity, underline or none) |
| Dropdown panel width | Full width: The dropdown panel spans the full width of the screen Adapt to contents: The dropdown panel is narrower, adapting to the width of the menu/s within it |
| Dropdown contents width | Set the width of the dropdown contents (separately from the panel itself) |
| Dropdown contents horizontal position | Choice of left or center |
| Dropdown menu column alignment | Choice of left or center |
| Dropdown vertical padding | Sets the amount of spacing at the top and bottom of the dropdown panel. To create more white space, increase this amount. |
| Dropdown menu lists vertical spacing | Sets the vertical space between each menu list item within the dropdown |
| Show vertical borders | Adds a vertical keyline between each dropdown menu column |
| Dropdown image aspect ratio | Sets the aspect ratio of header image blocks |
| Dropdown image size | Sets the size of dropdown images - choice of small, medium or large |
Typography
Set the font sizes and styles for various aspects of the header, with separate settings for mobile and desktop. You can also set the text case (Uppercase or Normal).
Feature cards
Feature Cards allow you to insert featured images and links into your menus. On each card, you can add an image, title, subtitle, button and link.
You can insert up to two images into each dropdown menu. Type the name of the dropdown in each block in accordance with where you want the image to appear. For each menu image you can also include an optional heading, subheading, and link. You can also choose the position of the text - either below the image or overlaying it. Choose the design that works best for your images and the look & feel you prefer.
Feature card menu images should be uploaded at at least 1200px wide.
Image aspect ratio
Sets the aspect ratio of the feature card images. Choose from portrait, square or landscape.
Image size
Sets the size of the feature card images.
Corner radius
Sets the corner shape of the feature card images.
Collection images
Set whether to show images in your collection menus. If drawer images are activated, the theme will automatically show a relevant image for each collection. By default, it will display the featured image for each collection (this is automatically set as either the featured image uploaded within the collection or – if there is no featured image uploaded – the featured image of first product within the collection).
You can activate different levels of menu image depending on your preference, i.e. show images at the secondary level but not primary level.
Search
Set whether to show a search button in the header. You can also choose the visual display of the search button (icon or word) and the position on mobile. Note: The left position option will only apply if the settings of other elements such as the logo position do not conflict.
Accounts
Set whether to show a link to customer accounts/login in the header. You can also choose the visual display of the account button (icon or word). Note, to enable accounts you also need to activate accounts in your admin settings.
Cart
Choose the visual appearance of the cart button. Choice of 4 icons (standard bag, square bag, cart, basket) or for a more contemporary design you can choose a circle or word. You can also set the style and color scheme of the cart bubble.
With all options, the number of items in the cart is always displayed.
International markets
Set whether to show a button to change market (location/currency). You can also set the appearance of the market selector, such as whether to display the country flag alongside the label in the header bar.
You can also display a language selector, if your store has more than one language option.
Note, the market selector will only display if you have multiple markets set up in your admin settings.
Social media
Choose whether or not to display social media icons/links within the menu drawer. You can also set the alignment (left or center) and add a heading (optional).